写真や動画、アイコン・ボタンなどの無料で使える素材を集めました 商用利用OK&無料の写真・フリー素材を集めました! 総合素材サイト|ソザイング » 申し訳ございません。お問い合せボタン素材 お問い合せボタンのホームページ素材です。 お客様からの質問メールや電話案内ページへの誘導に使えます。 また、サイト管理人へのお問い合せメールボタンとしても活用できます。 シンプルなお問い合せボタンです。 どんなページにも使いやすい素材だと思います。 カラーパターンは10種類用意しています。 サイズ:99×19 (px) 拡張子:GIFInstagramのビジネスプロフィールとは、Instagramが導入した機能拡張のためのビジネスツールです。 Instagramのアカウントページから、 「電話をする」 や 「メール」「道順」「予約する」 などユーザーが企業側へ直接連絡を取れるアクションボタンを設置することが可能です。 通常のプロフィールではURLを一つしか掲載できないため、アカウント側、ユーザー側の双方

Webボタン素材 緑色の申込みボタン お申し込みはこちら 無料フリーイラスト素材集 Frame Illust
お問い合わせ ボタン フリー
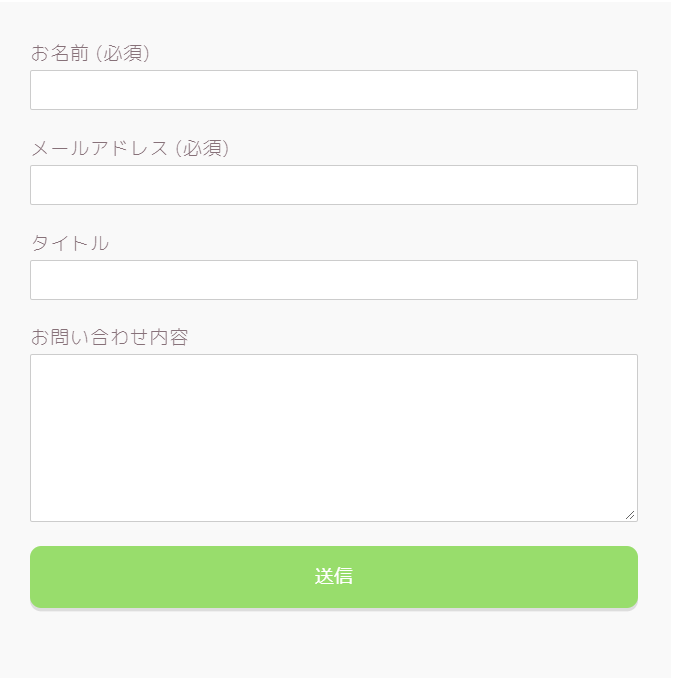
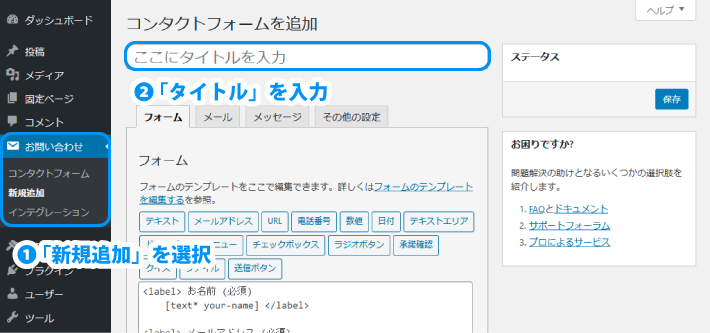
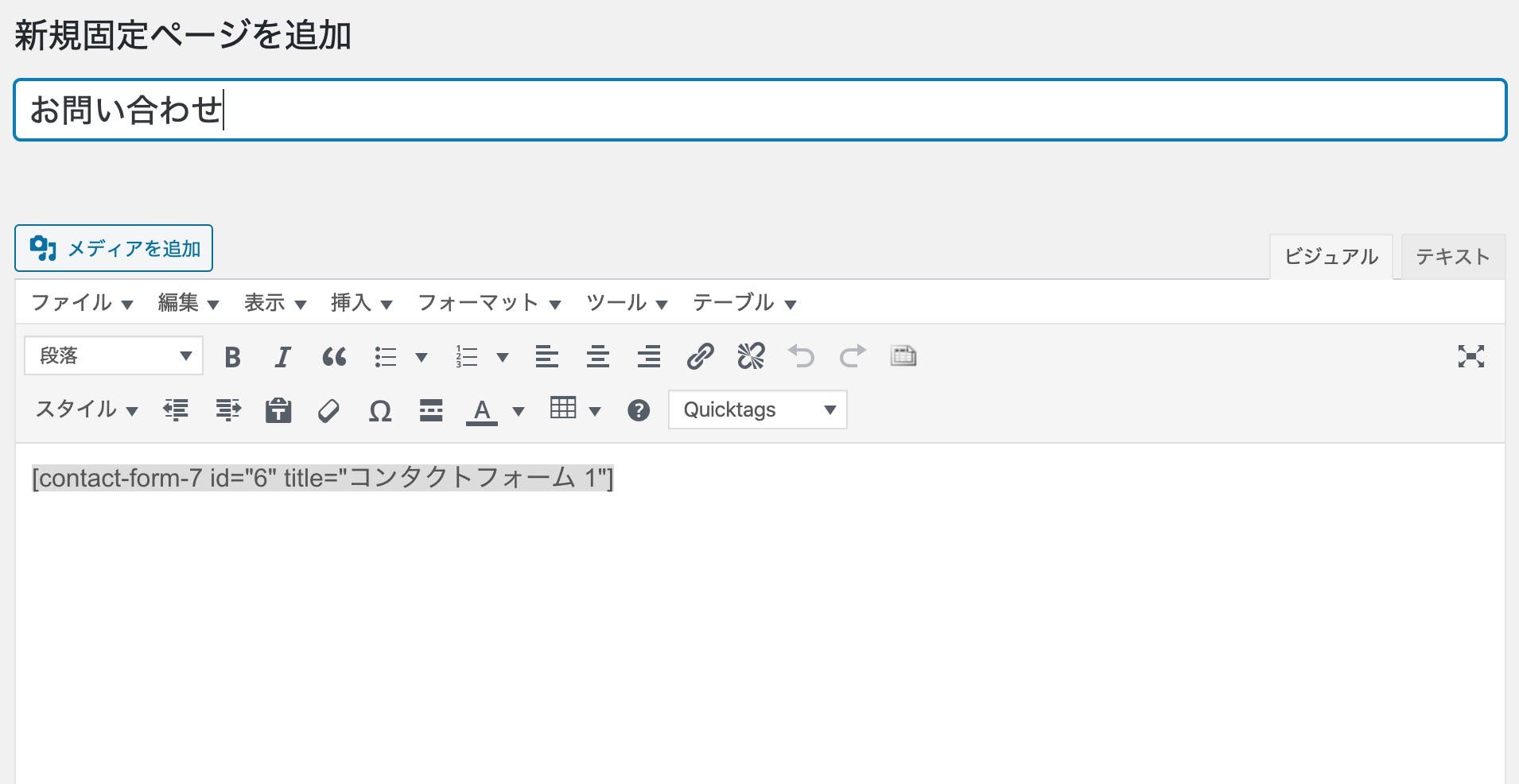
お問い合わせ ボタン フリー-再生ボタンが反応しない・再生が始まらない・停止ボタンが反応しない・「画面を スマートフォンでラジコを聴くには? パソコンでラジコを聴くには? 推奨環境について;お問い合わせフォームの作り方 お問い合わせフォームを作るときは「Contact Form 7」というプラグインを使うのが一般的です。 JINには「Contact Form 7」に最適化されたデザインが入っていますので、プラグインを入れただけで、以下のような綺麗なお問い合わせフォームが作れます。




初心者ブロガー サイドバーにお問い合わせボタンを作ろう 理系学生の茶の間のちゃ
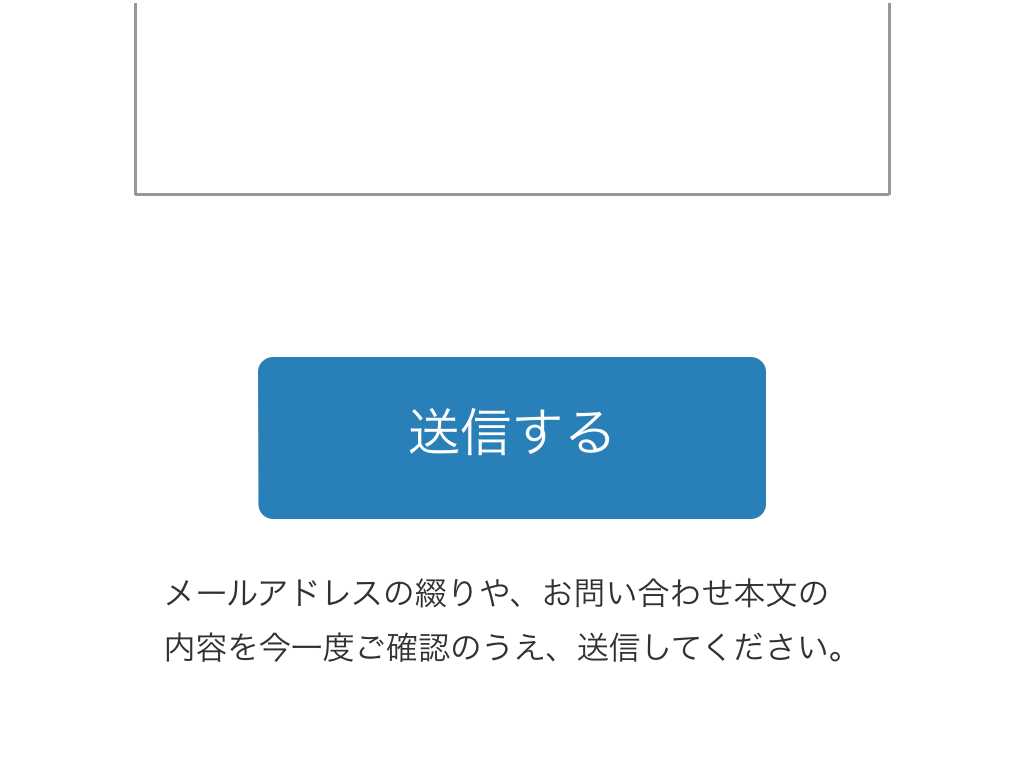
送信ボタンをクリックすると、取り消しや編集はできないのでご注意ください。 今回の記事は以上です。 WordPressにお問い合わせフォームをプラグインで追加したい場合は、Contact Form7の使い方 も合わせてご覧ください。 ぜひ、WordPressの使い方を覚えましょう! Contact Form7は、WordPressでお問い合わせフォームを作成できるプラグインです。 基本設定を行い、ショートコードと呼ばれるものを固定ページに貼り付けるだけなので、HTMLやCSSなどの専門知識がなくてもお問い合わせフォームが作れます! 参考 Contact Form 7 – WordPress プラグインWordPress公式サイト メルカリのご利用にあたり、ご質問やご要望がある場合は以下の手順で事務局へお問い合わせをすることができます。 マイページ >お問い合わせ>お問い合わせ項目を選ぶ よくある質問 q 商品idとはなんですか? amから始まる9桁以上の数字です。
お問い合わせ内容 入力画面 作成 inputphp フォルダ contact コードをコピーするジモティーへのお問い合わせ 下記が回答候補となります。 +を押して内容をご確認ください。 提出した身分証は相手に表示されるのですか? ご提出いただきました身分証に関しては、認証のみに使用させていただき、サイト上に表示されることはパソコンの場合にはヘッダーの右あたりに問い合わせボタンを設置することが一般的です。 2、全ページのサイド ヘッダーの次によく設置する場所がサイドバーです。 3、スマホの場合には追従するよ
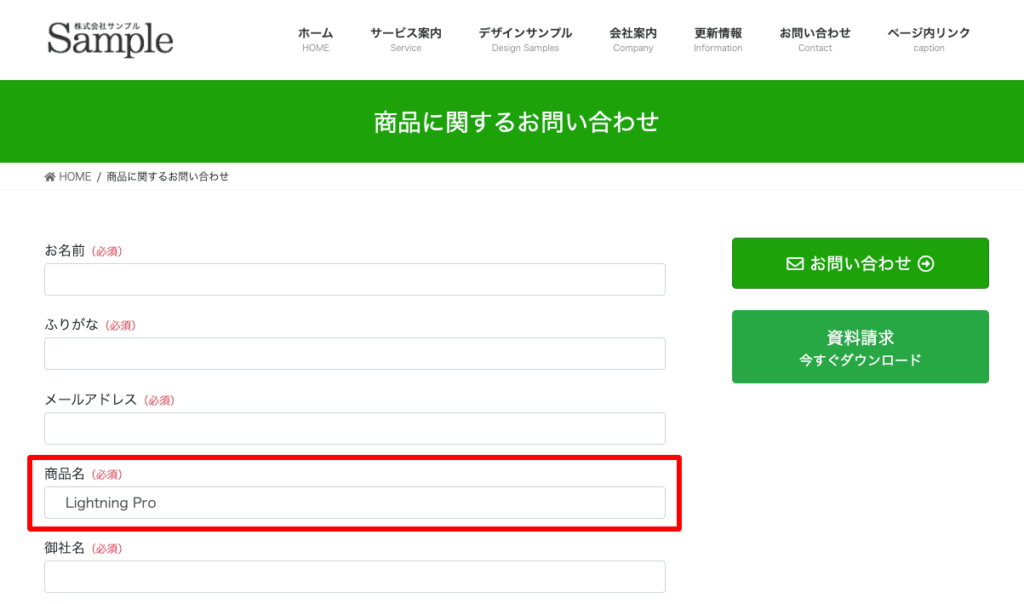
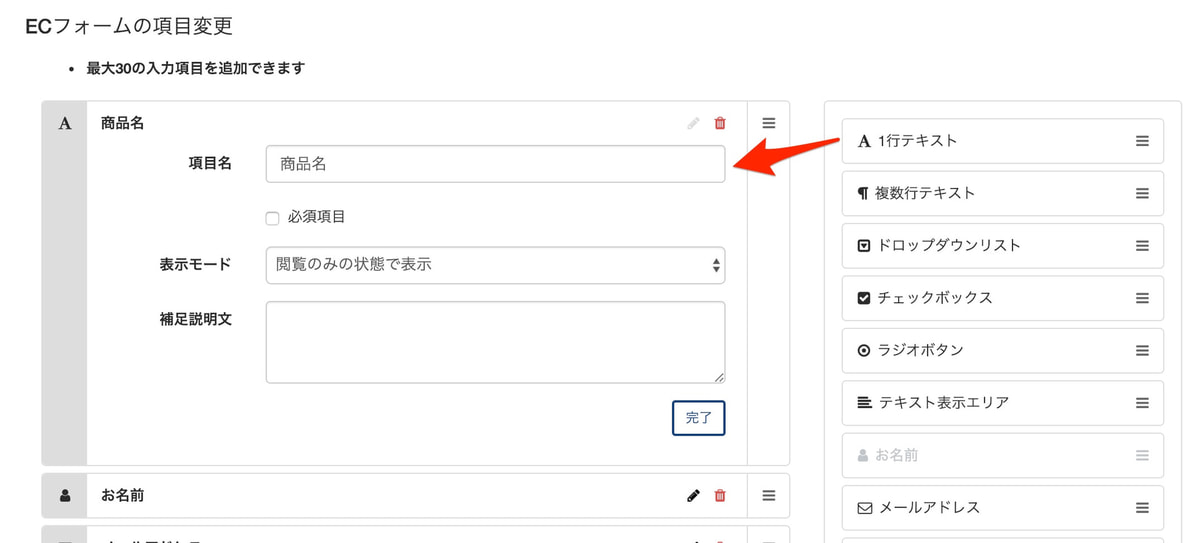
URLにパラメータをつける 商品ページから問い合わせページに移動する時に、ボタンのリンク先は問い合わせページのURLだけでなくパラメーターのついたURLで移動します。 お問い合わせページのURLが https//vektorinccojp/contactitem/ だった場合、 https//vektorinccojp/contactitem/?productName=LightningPro というようなURLになるようにします。お問い合わせフォームをカスタマイズ 投稿やページにお問い合わせフォームを挿入した後で、以下のようにショートコードへ submit_button_text パラメーターを追加することによって、送信ボタンのタイトルをカスタマイズすることができます。BizVektorテーマとは 無料! 簡単! 高機能! ビジネス向けWordPressテーマの決定版! BizVektorはhtmlやcssの知識が無くても管理画面からの設定だけで簡単に高品質な企業や店舗などのビジネス向けホームページが作れるように開発したスマートフォン対応の




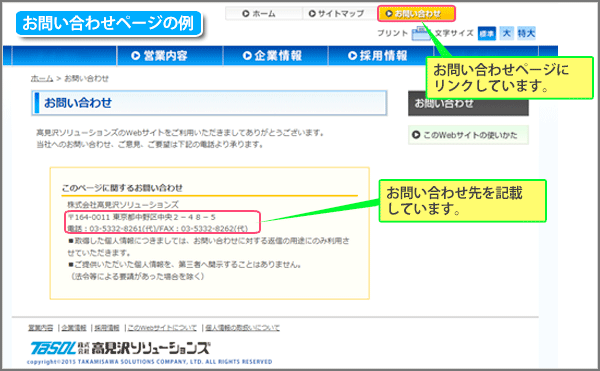
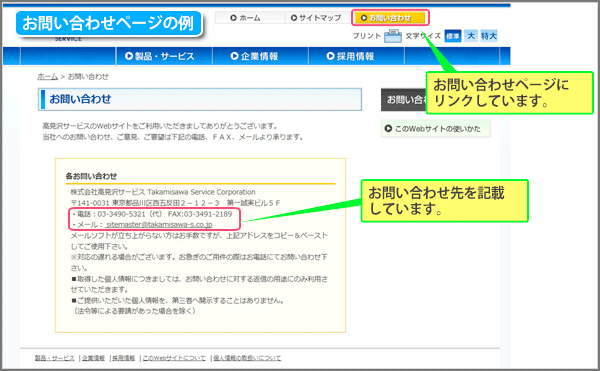
このwebサイトの使いかた Tasol 高見沢ソリューションズ




全ページ共通で表示する お問い合せボタン の設置方法 デジタルブック作成システムmeclib メクリブ
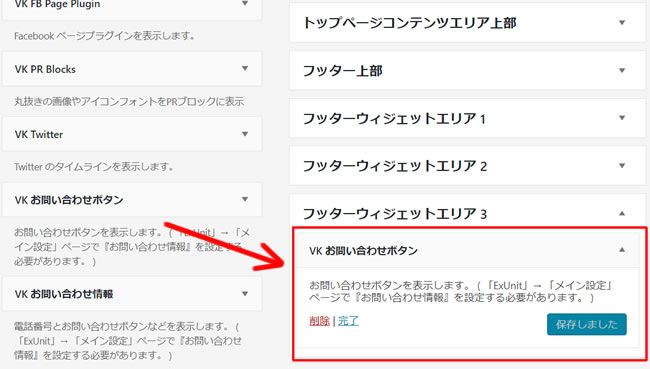
このボタンのことを、WEBマーケティング業界では CTA と呼びます。 CTAとは、Call To Actionの略です。 ブログに来てくれたお客様に、起こしてほしいアクションを呼びかける ボタンのこと。 ボタンの色やキャッチコピーで反応率がぐんっと変わるのですよ~。 お問い合わせボタンに表示するテキスト名はお問い合わせでいいでしょう。 最後に変更を保存すると完成です。 あとは右側メニューから外観→ウィジェットで 『vkお問い合わせボタン』というのがあるのでそれを好きな場所に配置して完了です。 ⑤お問い合わせボタン アメブロ向けのお問い合わせフォームに誘導するためのボタンです。 テキストだけのリンクより、効果的に集客できます。 お問い合わせフォーム以外にも、メールリンクとしても使用可。




お問い合わせ電話アイコン ボタンのイラスト素材 ベクタ Image



3
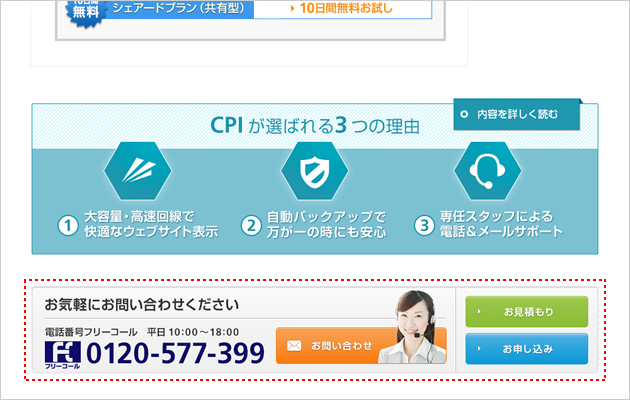
Webサイトのお問い合わせボタンは何色にすべき? webサイトに設置するCall to action(たとえば「お問い合わせ」「ダウンロード」)のバナーボタンは何色が最適か。 色によって大きく差がでるのか。 もし、差が出るのであれば、ぜひ改善したいところでは姓 名 氏名(フリガナ) (必須) セイ メイ (全角カタカナ) 電話番号 (必須) ※こちらのお問い合せについては、ご入力いただいたメールアドレス宛てに返信にてご案内いたしますが、弊社がu000b必要と判断した場合には、お電話にてご案内を行なうお問い合わせフォームを公開しました ホームページリニューアルのお知らせ レンタルサーバ比較 「初心者向きのレンタルサーバ編」




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig



お問い合わせボタンの作り方 Part02 Webデザインは独学では学べない プロが教えるゼロイチwebデザイン
buttonタグとinput type="button"の違い まずは、同じボタンを作るのでもbuttonタグとinputタグでtypeにbuttonを指定するものがあります。 これらは見た目などは同じですが、違うものですので用途によって使い分けられるようにしましょう。 実は動きは一緒なのですが、大きな違いはbuttonタグは このように、開始タグと閉じタグがありButton Marche(ボタンマルシェ)無料でボタン素材をダウンロードし放題で、さらに商用利用OK! 全て 白色 赤色 桃色 紫色 青色 緑色 黄色 橙色 茶色 黒色 灰色 カラフル 明るい 高級感 穏やか シンプル かわいい クール ゴージャス 和風 登録ボタン数 1 個フォームの回答ボタン(問合せボタン)をブログやホームページに埋め込む / フォームの共有 ブログへの埋込み方 SELECTで作成したメールフォームやアンケートなど各種フォームの「回答する(問合せ)」ボタンは、かんたんにブログやホームページよって埋め込めます。




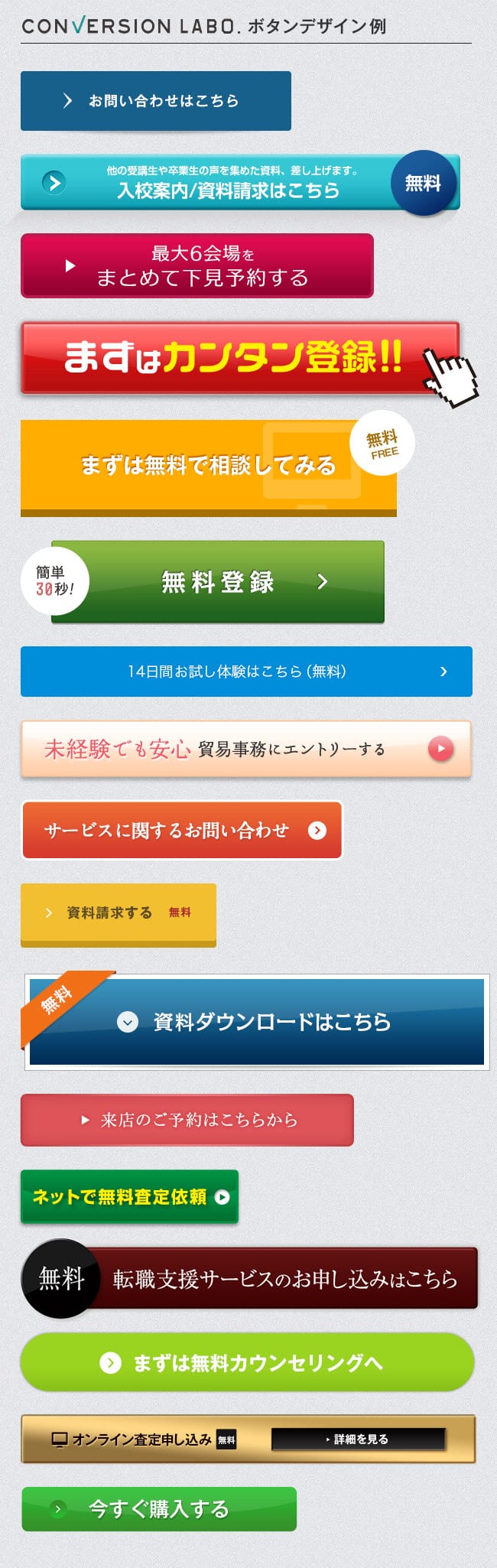
コンバージョンエリアをデザインしてみよう




問い合わせボタン お問い合わせ ボタン
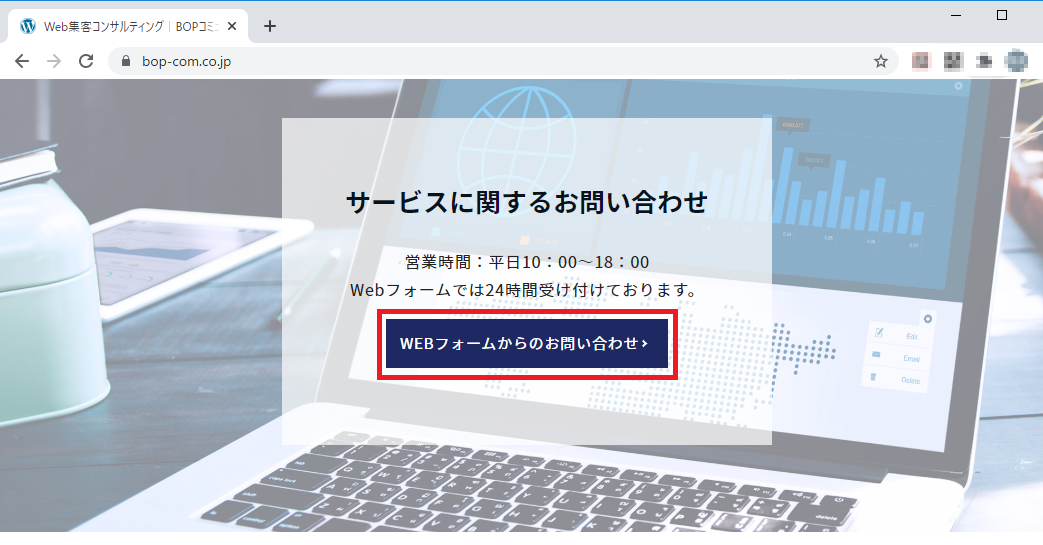
2 お問い合わせボタンの設置方法 21 Facebookページ管理画面のトップにある「コールトゥアクションを作成」をクリック; アメブロカスタマイズに使える『大人っぽいカラー』の『クリックしたくなるボタン』でアメブロからお申込みしてもらおう! 年6月18日 年10月5日 WRITER 吉田星子/ブランディングコンサル&HP制作 そこで工夫をしたのが「お問い合せボタン」です。 これまではただ単に「お問い合わせ」とだけ記載されていましたが、リニューアルに際し 「集客のご相談大歓迎です!お問い合わせ・ご相談」 という文字を詰め込みました。




お問い合わせボタンのa Bテストを行います 無料のa Bテストツールを使うのでコスト削減が可能 Webサイト分析 ココナラ




お問い合わせボタン バナーは目立っていますか アキさんのブログ




Wordpressでお問い合わせフォームに商品名などリンク元の情報を投げる方法 株式会社ベクトル




Emanon設定 Cta




問合せ 電話するボタンの設定 スマホ専用 Eしずおかパッケージプラン 使い方マニュアル




Jinのお問合せボタン簡単に色変更方法 Wordpress小技 Ioviv Blog 株 副業 不動産 ブログ




Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea For Webcreator 初心者ホームページ作成サポート




Webボタン素材 オレンジ色の問合せボタン お問い合わせはこちら 無料フリーイラスト素材集 Frame Illust



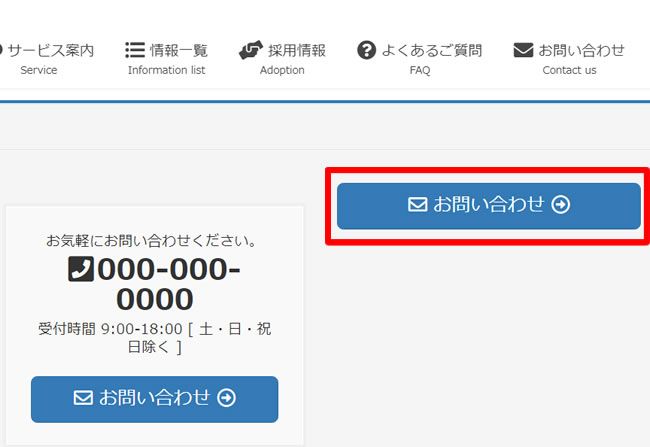
Lightning Pro のヘッダー上部お問い合わせボタンのアイコンを変更する Vektor Wordpress Solutions




お問い合わせボタンの場所も大切な要素 税理士事務所のホームページ制作 運用 ビルドコア



お問い合わせ の記事一覧 フリー素材 取り放題 Com ネットショップ Ecサイトに最適なホームページ Web素材




Webボタン素材 緑色の申込みボタン お申し込みはこちら 無料フリーイラスト素材集 Frame Illust



ブログの画面下にline のお問い合わせボタンを実装しました オレヤデバナヤデ 美容師バナのブログ




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使




このwebサイトの使いかた 高見沢サービス Man Machine Harmony




コンバージョン率アップ Lpコンバージョンエリアのデザイン シーズ クリエイト ホームページ制作 柏市 松戸市 流山市



お問い合わせフォームに リセット ボタンはいらない 歯科デザイン総合研究所 Dds




分でできる Wordpressブログ お問い合わせフォームの作り方 初心者のためのブログ始め方講座




スペースへお問合せのメールを送る方法を教えてください よくある質問 スペなび




スペースへお問合せのメールを送る方法を教えてください よくある質問 スペなび




お問い合わせボタンのイラスト イラスト素材 フォトライブラリー Photolibrary




ボタンに対する追記がある場合のマークアップ Accessible Usable



お問い合わせに誘導するボタンエリア個 Webデザインのタネ




メールフォームの作り方とは フォームを設置するメリットやセキュリティ対策も解説 マーケティングコミュニケーションシステムwebcas



2




ランディングページの問い合わせフォームをガチれ 問い合わせ数を倍増せよ Webマーケティングユニットmusubu 結ぶ 公式サイト




初心者ブロガー サイドバーにお問い合わせボタンを作ろう 理系学生の茶の間のちゃ



ランディングページのボタンについて Webマーケティングの情報をデリバリー Deliways




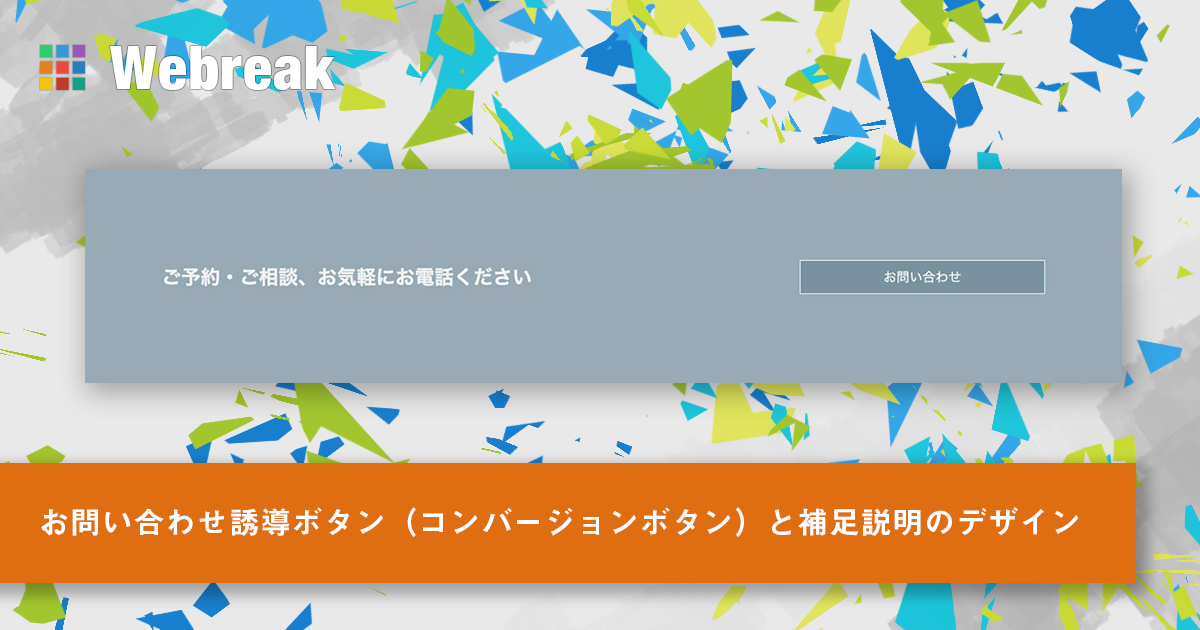
お問い合わせ誘導ボタン コンバージョンボタン と補足説明のデザイン Content01 ホームページ作成 Webreak のデザイン テンプレート




問い合わせフォーム テンプレートギャラリー Liveagent




オートクラブ山本 お問合せページ




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




Wordpressでお問い合わせフォームを作成する方法 プラグイン Googleフォーム編 Pinto By Plan B



Call To Actionボタンの重要性 目立つ事が大事 Sos110番




中壹株式会社ホームページ お問い合わせ




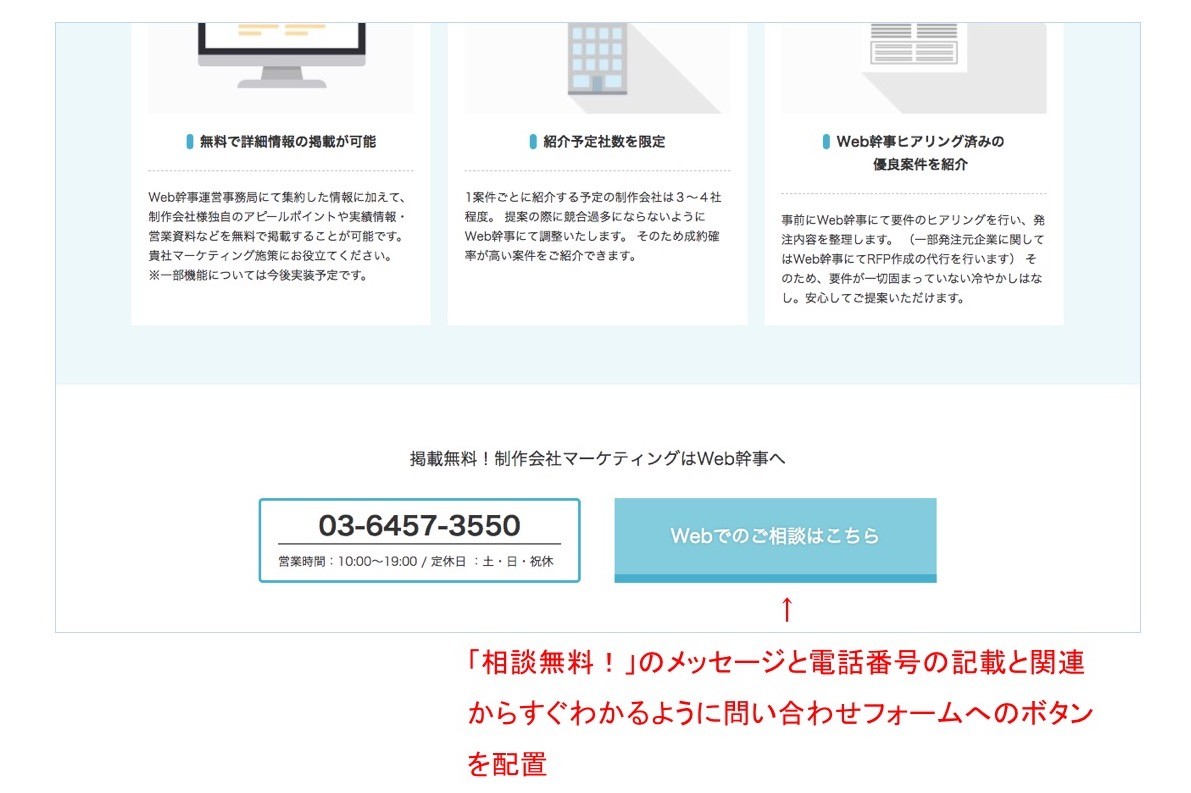
誰でも実践できる 見やすいホームページを作るための11のポイント 21年最新版 Web幹事




ウィジェットにお問い合わせボタンを設置する方法




お問い合わせフォームイラスト 無料イラストなら イラストac



このwebサイトの使いかた Tamex 高見沢メックス




運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法




Cvrが高いランディングページのctaボタンデザインとは 5つのポイント解説 Zeroラボ コンテンツマーケティング Lpo対策




Webボタン素材 緑色の問合せボタン お問い合わせはこちら 無料フリーイラスト素材集 Frame Illust




チャットでのお問い合わせ ソニー生命保険




Facebookページの問合せボタンはもう設置した たった1分 新機能cta コールトゥアクション の設置方法を画像で解説してみた レンタルサーバー Staff Blog



無料お問い合わせボタン素材 手紙アイコン1 フリー素材紹介のブログ



お問合せ 入力 マザーズコーチングフェスタ みんなで楽しむ家族の日 親子イベント




Webからのお問い合わせをlineで受ける方法



48jwg6ce8krhmctd4656c Com Informations Informations 5453




お問い合わせフォームの送信ボタンを選択項目に応じて文言変更する方法




株式会社スカイテクノス様 事業内容ページ 制作実績 香川県高松市でホームページ Web制作なら株式会社ゴーフィールド



3




こんなctaが効果を出してきた ターゲットの関心をガシ掴むノウハウとは Lpデザイン道場 第三回 リスティング広告運用代行ならasue




1 3 お問合せフォームの設置 Bluecode



お問い合わせボタンの作り方 Part01 Webデザインは独学では学べない プロが教えるゼロイチwebデザイン




Wixにプルダウンやラジオボタン入りのお問い合わせフォームを付ける方法



3




Canvaでオリジナルボタンを作成しよう お片づけちょっとずつ




お問い合わせボタンの場所も大切な要素 税理士事務所のホームページ制作 運用 ビルドコア




フリー素材 お問い合わせ用のボタン M2net




ランディングページのボタンデザインを考える Lp制作 改善のコンバージョンラボ




ページの右下にお問い合わせボタンを表示の修正ースマホのときとトップページ ゆうそうとitブログ




お問い合わせボタン ただ素晴らしい花




Bizvektorのページ下部の連絡先 問い合わせボタンを画像に変更する 西沢直木のit講座




お問い合わせ コンバージョンボタンの作り方wordpressカンタン君でラクラク Youtube




Facebookのctaボタンとは ページへの追加 設置 設定方法




Webnode お問合せフォームをつくろう



1




画像を使った送信ボタンを設置する Graycode Html Css




お問い合せ 株 コートドオール




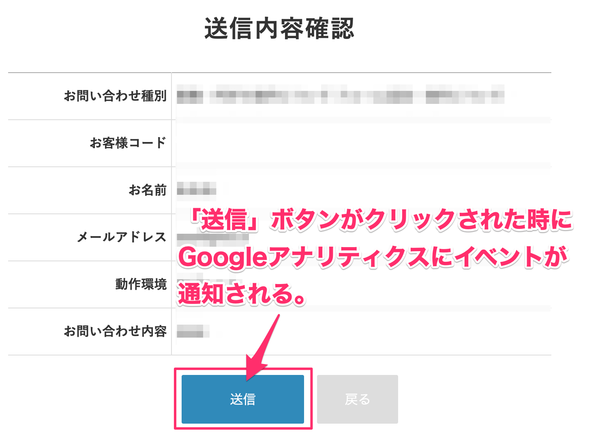
Googleタグマネージャー ボタンクリックの計測方法




スマホデザインで意識すること 基本編 制作ブログ 名古屋のweb ホームページ制作 運営 企画作成はアババイへ




お問合せ一覧の使い方 メールフォーム 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ




この商品について問い合わせる ボタンを設置してフォーム1つで問い合わせを受ける方法 Movabletype Net 活用ブログ




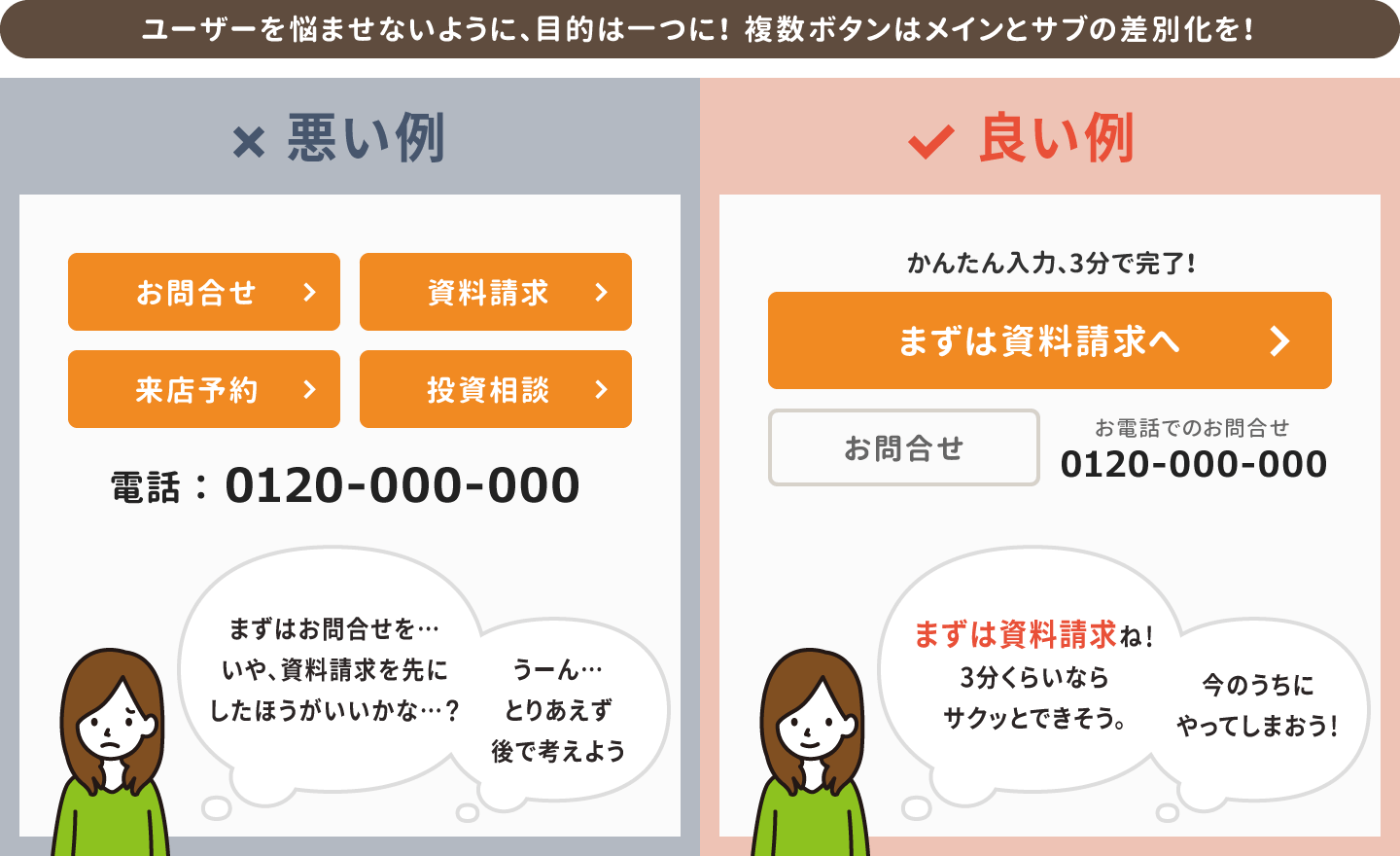
お問い合わせボタンを工夫するだけで劇的に改善 ターゲットとなるお客様を誘い込め 株式会社ウェブ企画パートナーズ




事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成




コンバージョン率アップ Lpコンバージョンエリアのデザイン シーズ クリエイト ホームページ制作 柏市 松戸市 流山市



お問い合わせボタン フリー素材のカオスモード




Webデザイナーが知っておきたいコンバージョン率の高いボタンを作る方法




これだけはおさえて Cvボタン改善でcvrを劇的に上げるための3つの方法 Pinto By Plan B




ウィジェットにお問い合わせボタンを設置する方法




事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成



お問い合わせ ボタン ただ素晴らしい花




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




資料請求ボタンのabテスト問い合わせ率1 27倍 文言 マーケティング アプリ




お問い合わせボタン イラスト素材 フォトライブラリー Photolibrary




ヘッダー上部機能拡張 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



お問合せボタン 南相馬市立総合病院




メールフォームの作り方とは フォームを設置するメリットやセキュリティ対策も解説 マーケティングコミュニケーションシステムwebcas




Amsケーススタディ フォームのコンバージョンを計測する




お問合せ導線のテキストリンクを ボタン に改良しました デキテルブログ




お問い合わせボタンイラスト No 無料イラストなら イラストac




Uiデザイナーが理解しておくべき11種類のナビゲーションと特徴 ベイジの社長ブログ




コンバージョンって何 これを知らずして御社ホームページの成功なし 株式会社ラルズネット




Cv率up 実践から導きだしたコンバージョン率の高いボタンの作り方 Jajaaan




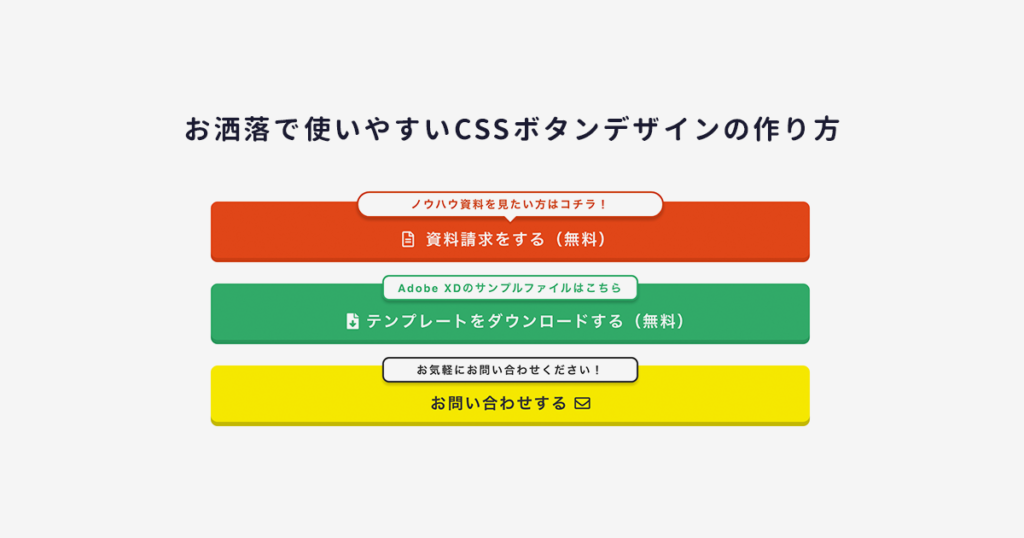
コピペでok Cvr Cv率 を上げるお洒落で使いやすいcssボタンデザインの作り方 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ



0 件のコメント:
コメントを投稿